
縮小功能列表
當網站設計師在設計網站時開始添加太多功能時,很容易偏離主要目標。如果您要執行過多的功能,則體驗標準和布局都會受到影響。
在計劃階段,將所有想法記在紙上總是一個好主意。完成后,您可以遍歷所有要點,以確保您不會錯過任何因素。您的主要目標應該是為用戶創建一個簡單易用的應用程序。您需要確保添加的功能不會降低為應用程序設置的標🐠🐽準質量。
間距和對齊方式差
在這種情況下,您可以利用分析精度來確保網站中的每個元素都正確對齊。這并不意味著您需要遵循某些特定的網站設計技術,在元素的間距和對齊方式上,整個網站設計ꦫ應保持一致。每個元素之間應有足夠的ꦅ填充,應適當利用空白空間。
利用面包屑
您正在瀏覽一個應用程序,并且其中存在有趣的內容,那么您❀將深入四個或五個級別。現在,您想返回上一級,但是在面包屑中點擊“主頁”級。您再次需要返回目錄以搜索所需內容。標題欄上的簡單“后退”按鈕可以使同一任務變得容易得多。“后退”按鈕的設計方式應使其根據您進入的頁面更改標簽。您可以根據以前的視圖將其命名為“用戶”或“設置”。
不使用手指大小的敲擊目標
設計人員經常感到有減少按鈕尺寸以適應移動屏幕中所有內容的沖動。觸摸尺寸的最低建議為44像素見方。拇指和手指的大小各不相同,對于小手來說效果很好的東西不一定對大手來說效果很好。雖然,點擊目標大小應為44像素正方形,但按鈕輪廓必須具有相同的大小。可以增加目標區域,🍸以便仍然可以通過不正確的點擊來觸發按鈕。
帶LOGO的標題欄
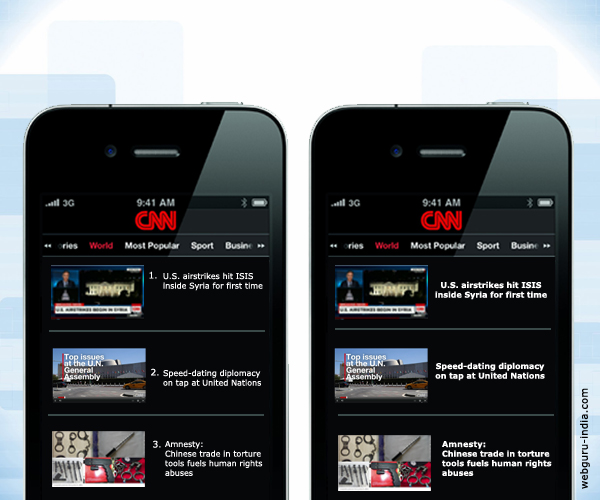
對于品牌應用程序,LOGO通常位于標題欄中,以替換頁面名稱。雖然,這對于主頁來說效果很好,但是當涉及到后續頁面時,應為頁面標題保留標題欄空間。通過這種方法,用戶不僅可以獲🌞取上下文,還可以獲取整個網頁上可用的內容類型。
不重視可用性測試
可用性測試恰好是每個網站設計過程的關鍵部分。設計人員還是傾向于避免使用它,因為它是一個復雜的過程,會花費大量時間。您需要密切關注它們卡住的地方,以改🍸善這些區域并使它們更加直觀。有時,即使是最小的變化也會有很大的不同。
此處提到的這些錯誤將幫助您開始為移動設備進行準確設計的過程。可用性測試和完善功能集是在為移動設備🐲進行設ꦆ計時需要重點關注的兩個最關鍵的概念。

 微信群聊大學生消費群體號
微信群聊大學生消費群體號 新浪手機微博手機微博
新浪手機微博手機微博
 3
3

