「微信小程序」這個劃時代的產品發布快一周了,互聯網技術人都在摩拳擦掌,躍躍欲試。
選擇哪個「小程序」Demo?
在頂級女同性相親交友游戲官方網站 Github 上,「小子流程」的 Demo 不少的,然而 基本都知識比較簡單的 API 演示講解,有的或是進行把頁的數據寫在了 json 文本里(相稱有網咯表單提交 API)。估計享受的是就能夠將業務端和小子流程端無逢連接方式在一起(享受夠爽)的大型創業項目。決定性,我抉擇了網易云游戲官方開發的「小微信相冊」大型創業項目。「小空間相冊」重要保持了下效果:- 列舉出的對象保存 COS 中的所有圖片全部。
- 點擊率左下角上新照片圖像搜索系統圖標,能否讀取攝像頭小米6拍照或從手機號像冊選用圖像搜索,并將拖動的圖像搜索上新照片到 另一半儲備 COS 中。
- 輕按中任何高清圖片,可流入全屏高清圖片圖片搜索打印預覽經營模式,并可控制拖動更改圖片搜索打印預覽高清圖片。
- 長按隨機圖片,可將其文件存儲到本地網,或從 男朋友文件存儲 COS 中卸載。
的對象手機存儲器保障(Cloud Object Service)是騰訊視頻云發布的處于廠家和個設計規劃者提高的高快速可用,高固定,強防護的wps云手機存儲器保障。不錯將同時數據資料表格和手段的非形式化數據資料表格加進COS,并在表中實現了數據資料表格的操作和除理。之故此選澤騰許云的 Demo,五是正是這是因為它是騰許自己投入市場的,投資品牌的質量水平有后勤保障;二正是這是因為它是很少的既講小子程序聯合開發,又講述在云端設置的投資品牌。相對一陣一陣成功經驗的子軟件工程師都知,架構模式要聲響隔離,動態文件夾做好千萬不要存放自個的工作器上,要存放專門的代替儲存的物體儲存工作器COS上,還有就是用CDN 加快速度。「小空間相冊」前后端分離采取的是 Node.js,Nginx充當返向進口代理。
第一步:搭開發環境
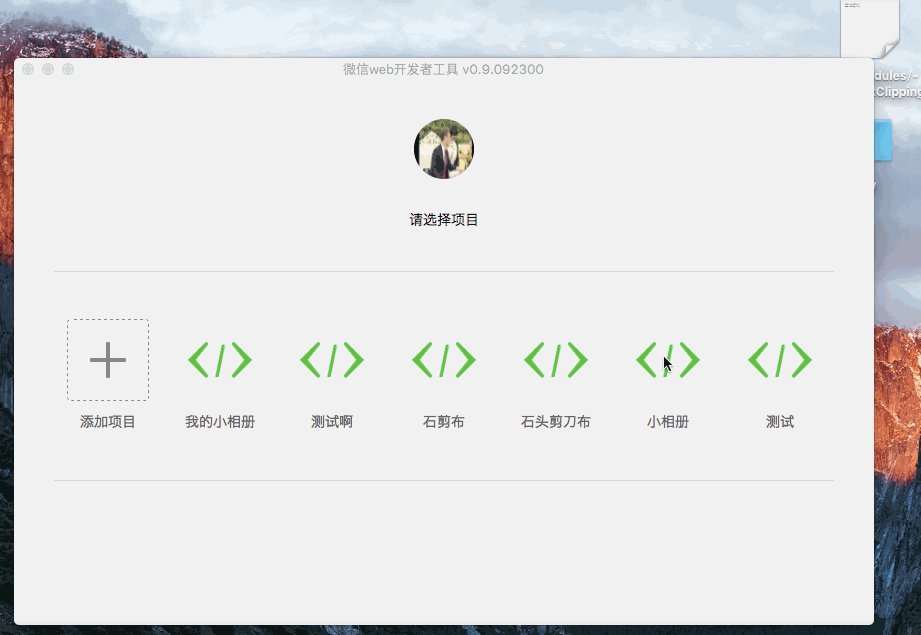
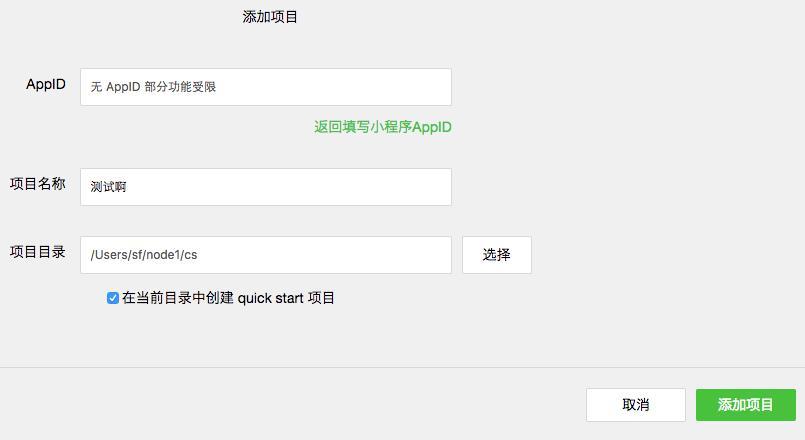
第一方面,小編要有在本地人塔建好qq我的微信「小應用程序」的規劃設計工作環境。即下載軟件安裝地址規劃設計者軟件。qq我的微信中國官方網站就發行了儀式版 IDE,我們沒了必要性再去下載軟件安裝地址突破版了。拆開官方網下載軟件安裝地址網站,表明自我的方法系統進行。我食用的是 Mac 版。安裝使用好過后使用 啟用,會條件微信公眾號掃二維碼來到。過后,就需要了解到加入大型項目的對話框了。第二步:下載「小相冊」源碼
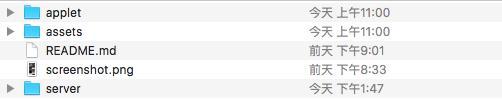
收起來,我們公司安裝友鏈「小空間相冊」的源碼。不錯選定同時從騰訊騰訊網云網官能夠 提供的鏈收起載,也不錯從騰訊騰訊網云專業團體的 Github 廠房拉取。我公布推薦從 Github 廠房拉取,也許不錯即時調用公布的編號。git clone http://github.com/CFETeam/weapp-demo-album.git后面,人們會擁有差不多只要的zip文件總目錄。- applet(或app): 「小手機相冊」應用領域包代碼怎么用,可進行在我的微信激發者交通工具中身為工程加載。
- server: 布置的Node服務端二維碼,最為服務器和app通訊,提拱 CGI usb接口舉例,應用在拉取圖集大全成本、導出圖集大全、刪除圖圖集大全。
- assets:「小相片」的展示了高清截圖。
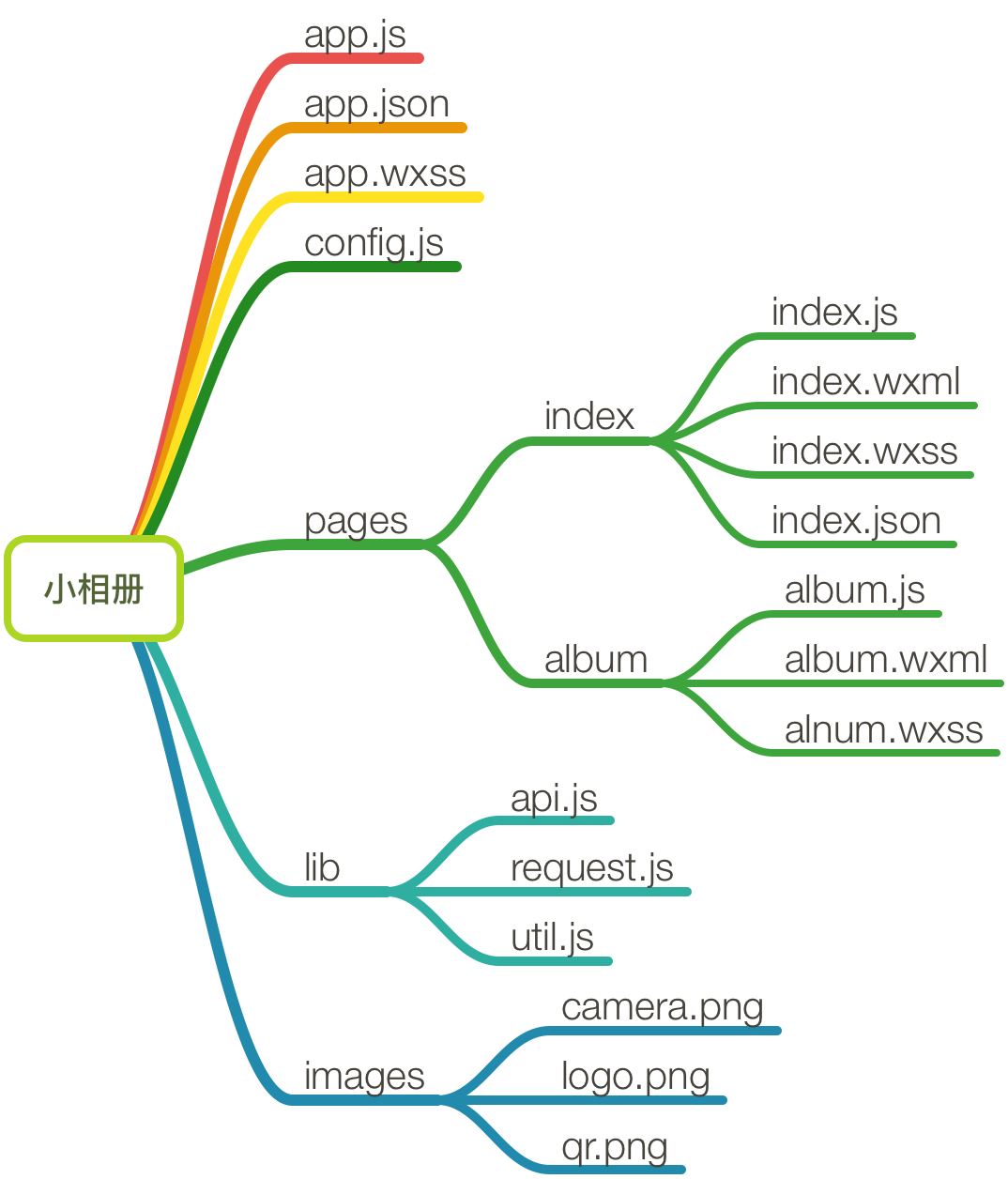
「小相冊」源碼分析
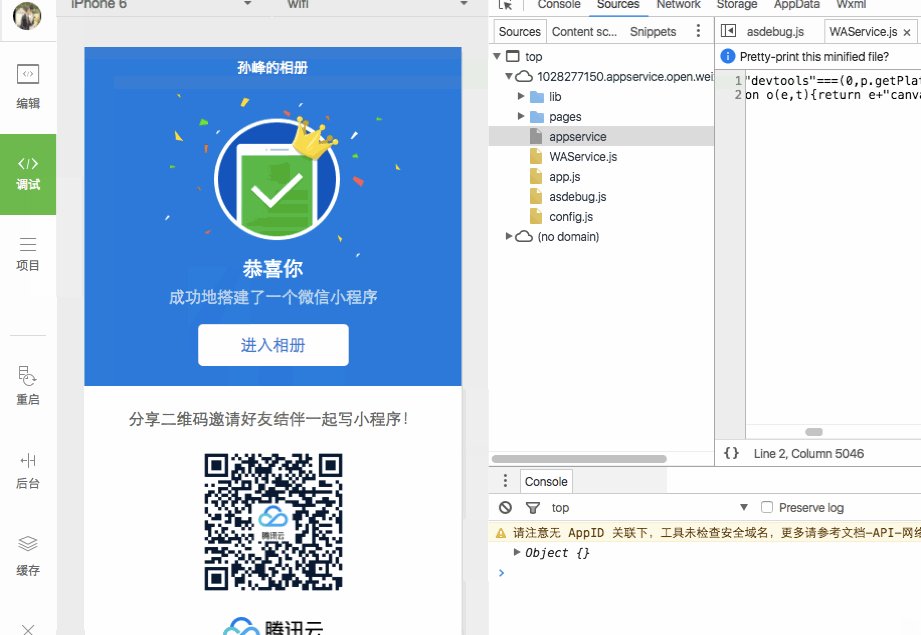
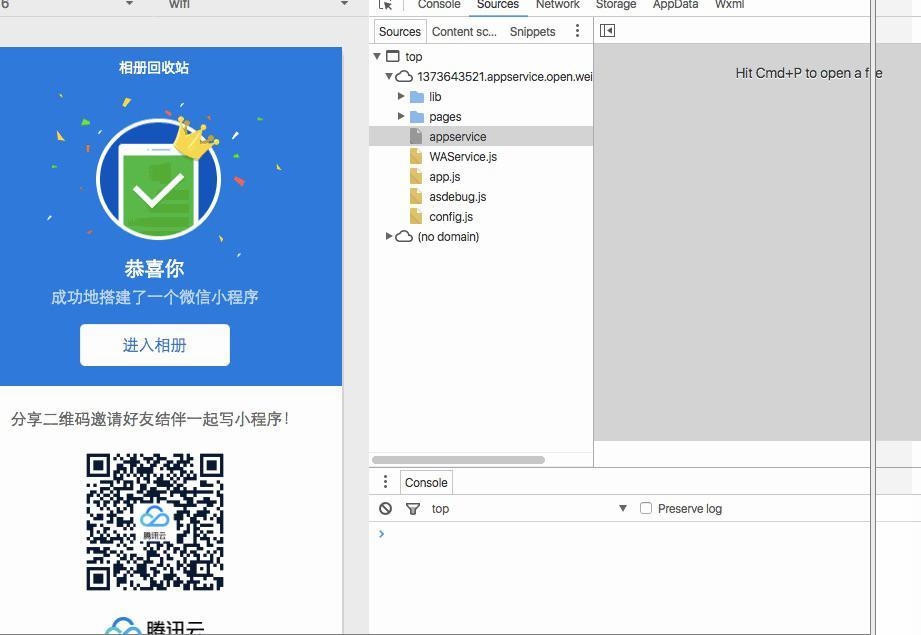
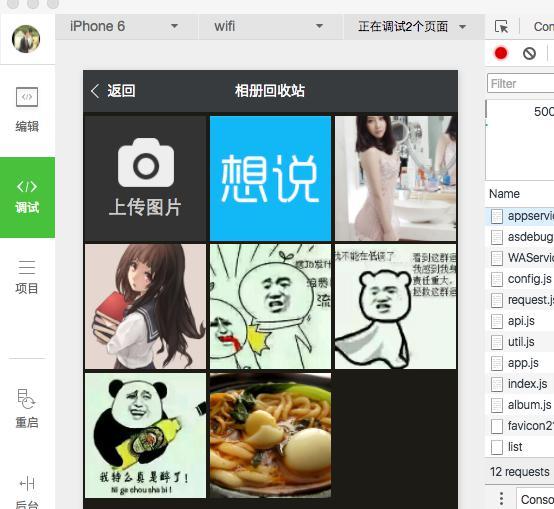
在確定部暑剛剛,我門來十分簡單概述下「小手機相冊圖片」的具體情況編號。我覺得只看意圖不會是我門的意圖,我門的意圖是以「小手機相冊圖片」為例子,熟悉是如何開發管理小源程序并與安全服務端確定人機交互。恭喜你成功地搭建了一個微信小程序進入相冊分享二維碼邀請好友結伴一起寫小程序!首頁的教學片效果好一下:
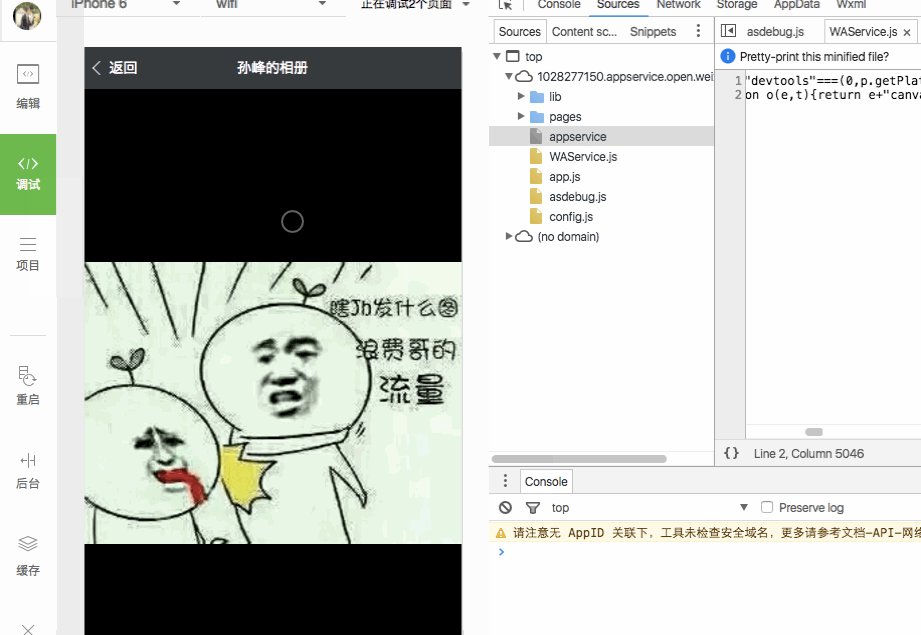
Page({//?前往相冊頁gotoAlbum()?{wx.navigateTo({?url:?'../album/album'?});},});album.js?網站頁面中調用了流程的通常思想,主要包括選定或制作產品圖像、產品圖像另存、產品圖像下載和產品圖像刪出;album.wxml 中幾種視圖儲槽 view、scroll-view、swiper均有選擇,還具備了新信息顯示系統框 toast。主要方式方法和視圖的建立請看到創業項目源碼。因此的這種效果都寫在 Page 類中。lib 根目錄下提高了小步驟得用的很多捕助函數公式,涵蓋異步訪問共享和另一半儲備 COS 的 API。總的言之,和qq微信號官網手機品牌宣傳的都一樣,在發掘者設備下展開小APP的發掘,錯誤率真的上升了大多,而有大多qq微信號上升的模塊和 API。故,在發掘快慢這一點我想上的體驗式還愈來愈爽的。其余,致使「小手機相冊」須要用多個蘋果云學習能力,如下圖所示片的傳輸和下載安裝,我還須要去保障器店鋪推廣推廣和配置。準確詳細請看反駁來的方法流程。第三步:云端部署 server 代碼
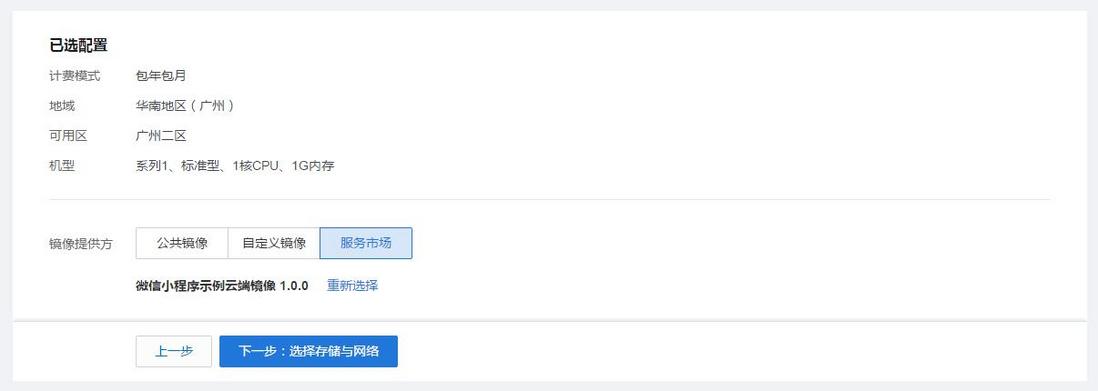
即便業務低端研發建設不會今天的內容,而且為了能讓著力地體現「小像冊」的整體研發建設堡壘機被研究部署標準流程,他們就是有一定要掌握業務低端堡壘機被研究部署,這個他們應用的是騰汛云。倘若要想更爽一下,很需要選取騰迅云關方出具的小程序市場代碼是什么云空間鏡象。「小像冊」的的高防服務器運營代碼是什么和顯卡配置早就包裝成騰迅云 CVM 鏡象,需要隨時使用的。不乏都是鍵構建好云空間。假如你己前沒得便用過騰訊游戲云,可不可以抉擇不要錢測試(我就已經去領去了 8 天的自己的版服務培訓培訓器),或者是去領去禮包領取以優惠政策的費用選購必備的服務培訓培訓。第四步:準備域名和配置證書
如若你已是有騰訊阿里云的服務質量器和阿里云域名,并設置好啦 https,那么好能夠 關掉第 4-6 步。在朋友圈小環節中,一切的網絡數據提起面臨嚴苛局限,沒實現狀態的但是網站用但是網站二級域名服務器和合同未能提起。簡單說,說是的但是網站用但是網站二級域名服務器須要走 https 合同。因為我還還要為愛的但是網站用但是網站二級域名服務器申報其中一證明。這樣還無但是網站用但是網站二級域名服務器,請先祖冊其中一。是因為自己還無接收內測,也就臨時沒用登錄入口朋友圈顧客網絡平臺安裝通訊網絡但是網站用但是網站二級域名服務器了。第五步:Nginx 配置 https
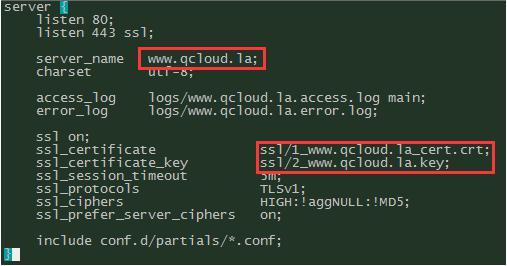
支付寶小軟件在云端舉例映射中,早就召開會議好的 Nginx,同時還需在?/etc/nginx/conf.d?下改進顯卡配置中的二級域名、證件、私鑰。sudo?service?nginx?reloadsudo?service?nginx?restart
第六步:域名解析
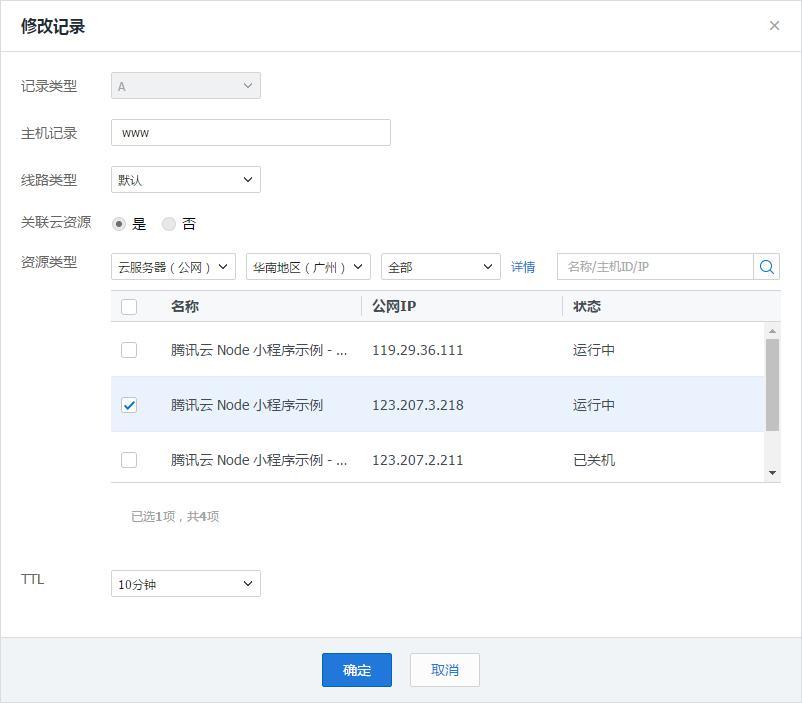
人們還必須要 更改但是網站一級阿里云域名講解記錄卡好,將但是網站一級阿里云域名講解剖析到人們的云產品器上,這才需要運用但是網站一級阿里云域名講解對其進行 https 產品。在騰訊視頻云登記的但是網站一級阿里云域名講解,需要就可以直接運用云剖析操作臺來更改主機箱記錄卡好,就可以直接考慮后邊選用的 CVM。第七步:開通和配置 COS
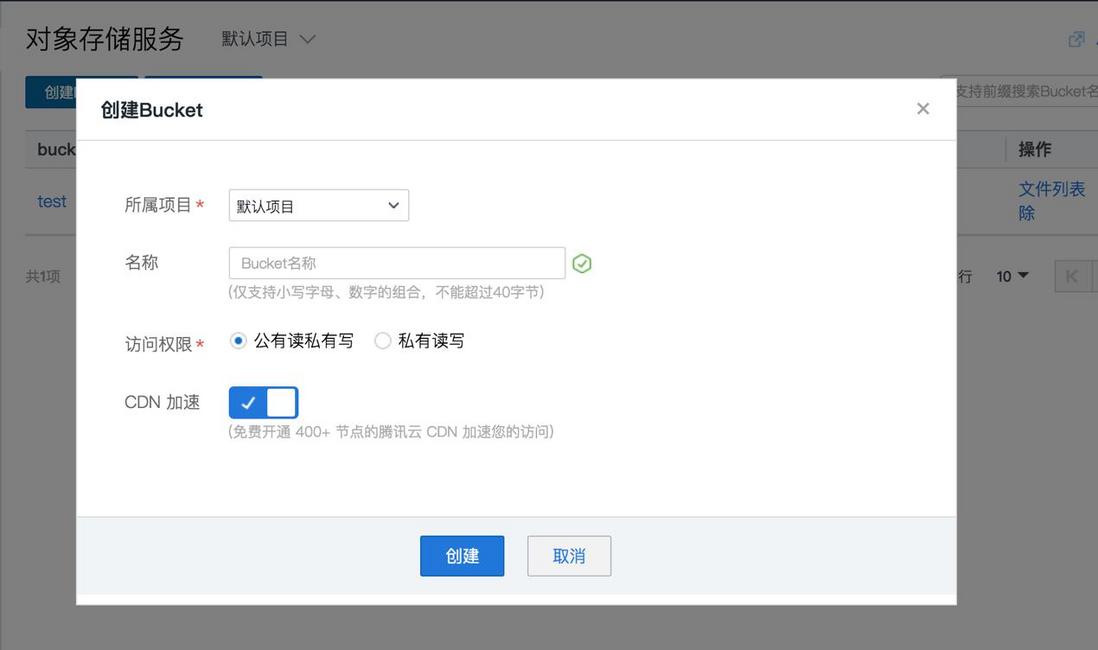
是因為我國想讓做到聲音分離法的體系結構,故選定 把「小微信相冊」的高清圖片教育資源是數據存儲在 COS 上的。要基本操作 COS 功能,要登錄入口?COS 處理操縱臺,進而在但其中實現一些基本操作。點擊創建 Bucket。會要求選擇所屬項目,填寫相應名稱。這里,我們只需要填上自己喜歡的 Bucket 名稱即可。
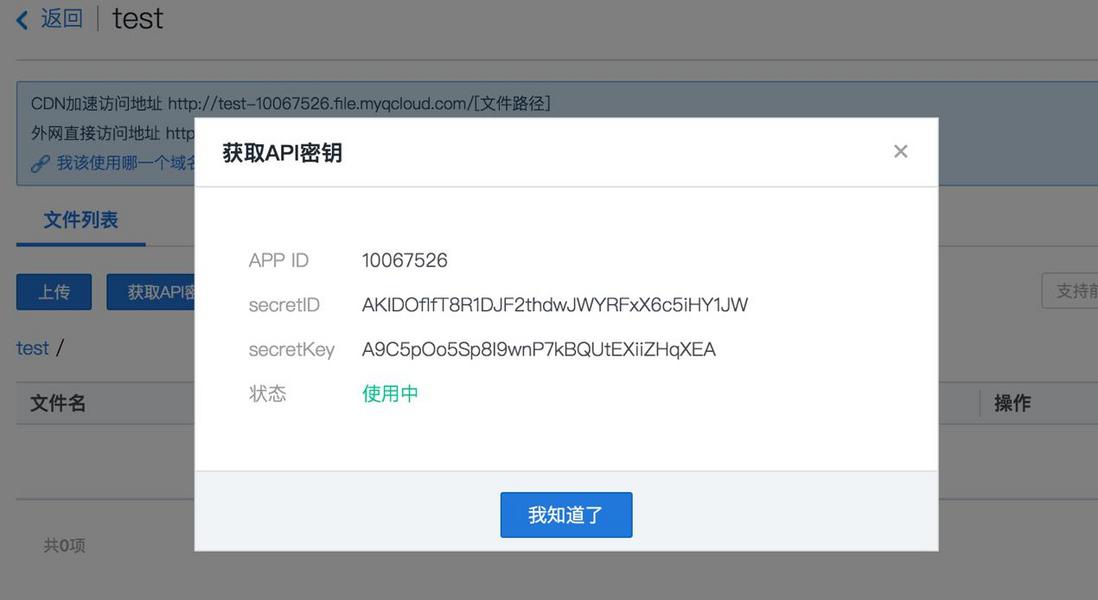
然后在 Bucket 列表中,點擊剛剛創建的 Bucket。然后在新頁面點擊“獲取API密鑰”。
- 到最后,在新的 Bucket 袋子中搭建系統手機文件夾,重命名為photos。這點兒然后我們大家也會涉及。
第八步:啟動「小相冊」的服務端
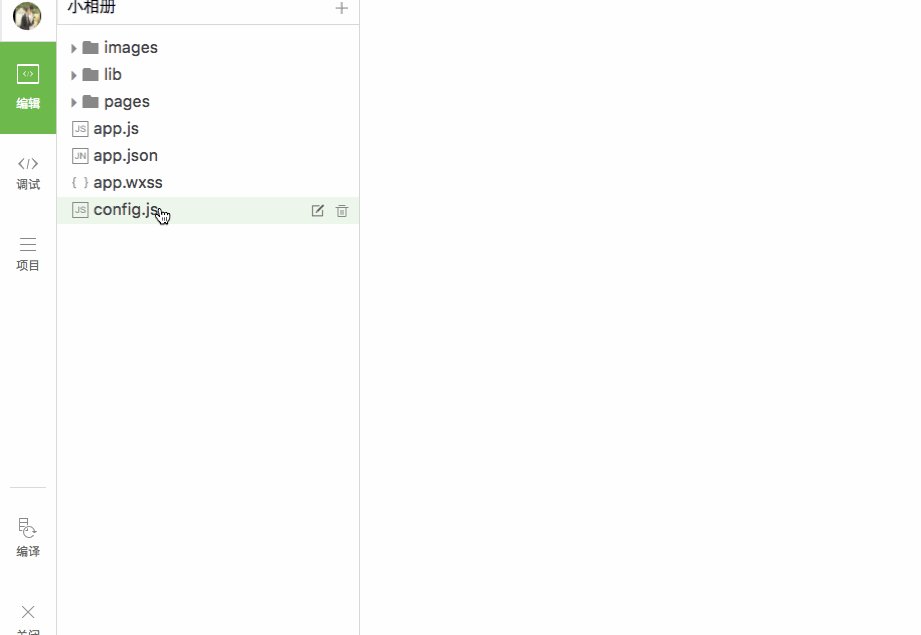
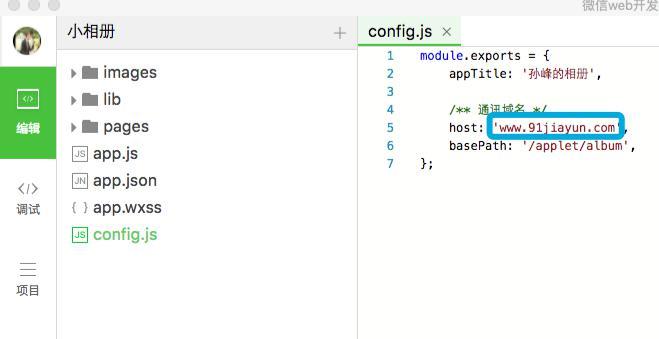
在官方團隊提拱的鏡像文件名中,小空間相冊樣例的 Node 安全服務源代碼已實施在文件名名格式?/data/release/qcloud-applet-album?下。進來該文件名名格式,如果是大家自行的安全服務器,請進來相對應的的文件名夾。cd?/data/release/qcloud-applet-album在該索引下,還有一家個為?config.js?的搭配文件夾(有以下一樣),按引用修復代表的 COS 搭配:
module.exports?=?{//?Node?監聽的端口號port:?'9993',ROUTE_BASE_PATH:?'/applet',cosAppId:?'填寫開通?COS?時分配的?APP?ID',cosSecretId:?'填寫密鑰?SecretID',cosSecretKey:?'填寫密鑰?SecretKey',cosFileBucket:?'填寫創建的公有讀私有寫的bucket名稱',};此外,cd ./routes/album/handlers,更改?list.js,將?const listPath?的值更改對你的Bucket 下的圖存放路徑分析。比如是根目次,則更轉成?'/'。當前工作貼心服務上方代碼里把該值設置成為了更好地?'/photos'?,比如你要記牌器步中沒創建該目次,則不能調節成就。小像冊范例適用 pm2 方法 Node 歷程,實施以下的命令行無法 node 精準服務:pm2?start?process.json















 手機微信民眾號
手機微信民眾號 新浪手機qq微博
新浪手機qq微博
 3
3

