響應式網站設計對于解決了多尺寸屏幕問題,從平面的概念切入🍷會遇到許多困難,因為網站沒有固定的頁面尺寸、沒有毫米或英寸,或任ℱ何邊界的限制,會讓人較難理解。隨著建設網站的工具越來越多,網站設計若只局限于電腦版或手機版已不在適用,如何運用?響應式網站設計的各項基本原則,來建設一個流暢的網站。為了簡單起見,我們將著重于畫面的布局。
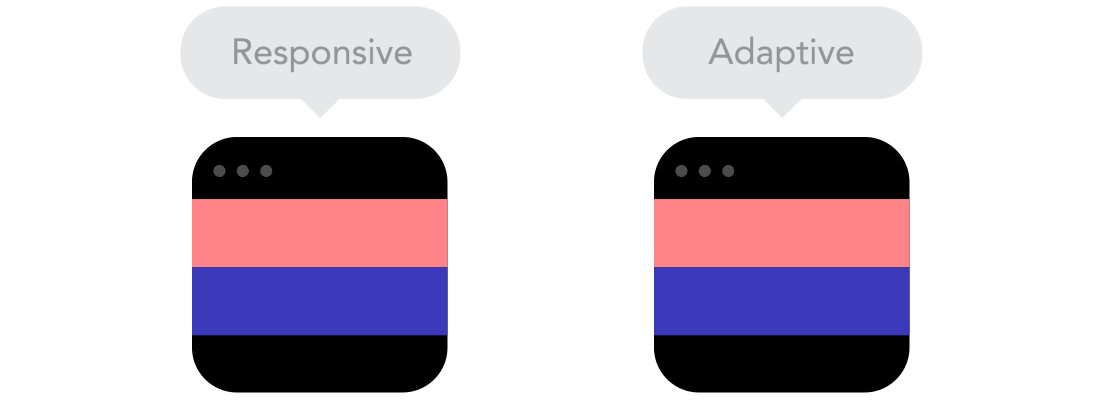
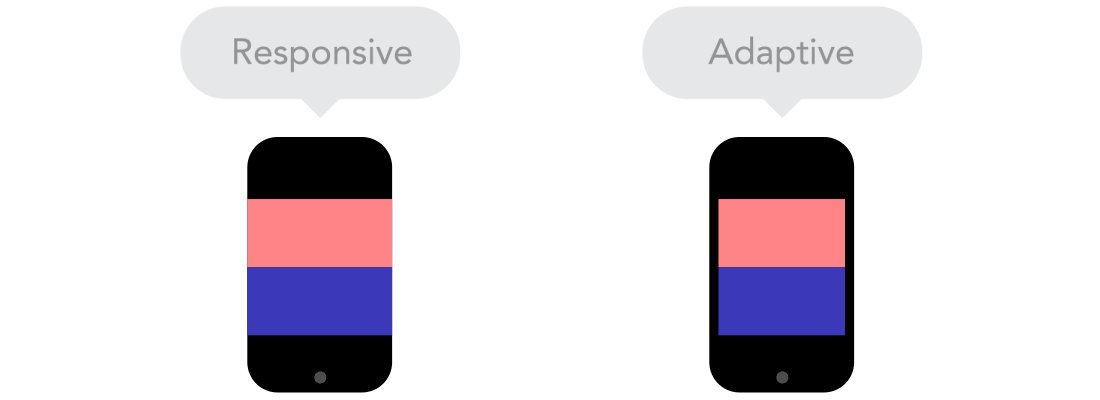
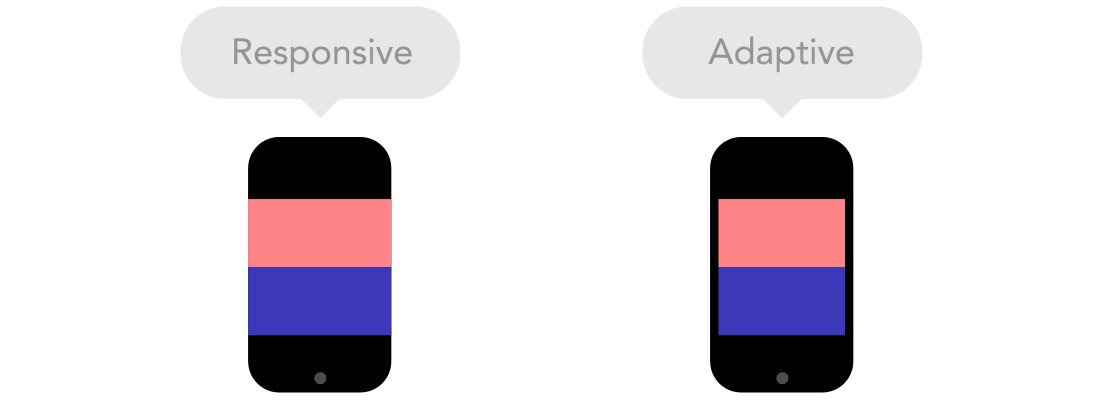
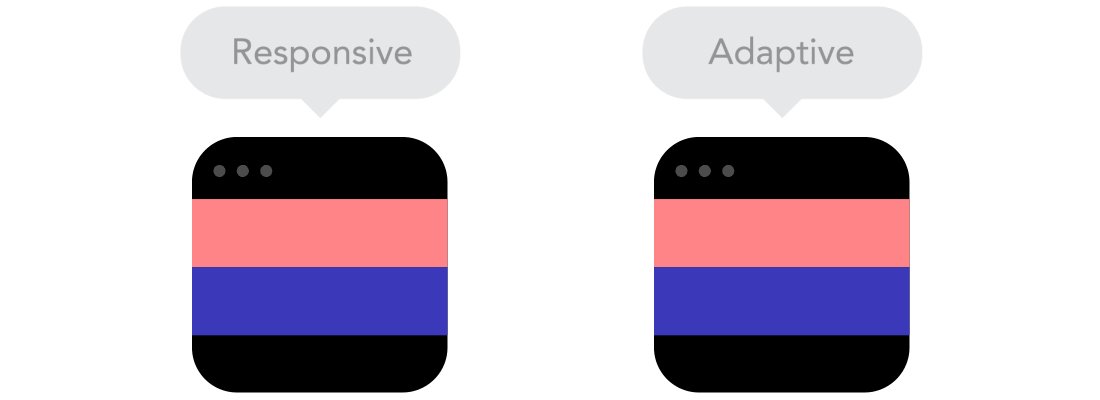
?響應式 vs. AWD
加載失敗式會依電腦主機屏幕長寬各自很「流暢性地」自主圖片縮放,這個是現最應見的公司網站界面設計的方式英文,也是前景。AWD只對電腦主機、安卓手機號面積來依次,注重Mobile-First安卓手機號優先選擇,
手機優先vs. pc優先
官方網絡是以小觸摸屏轉到大觸摸屏(安卓電腦為先選擇),都是以大觸摸屏轉到小觸摸屏(pc為先選擇)不同于不太大。若果以安卓電腦端為先選擇,在官方網絡制定上面會多點需分析判斷的影響,一般來說兩隊面一起起手,但是都是務必充分考慮官方網絡使用的者的男朋友與習俗。.gif)
網站字體vs.系統字體
官方網站黑體字更多元,如:Google Fonts,但這樣的黑體字都想要載入精力,字越長載入精力也就越長。操作系統黑體字載入加速度比較快更多,運行者的臺式機其本身只有內建這樣的字型,如:谷歌雅黑、Arial。.gif)
點陣圖vs. 適量圖
圖片是否有很多細節,并且應用了很多華麗的效果?如果是,那就用點陣圖,如果不是,可考慮使用適量圖。
點陣圖是常使用的jpg 、png或gif,適量圖則ꩵ使用SVG或圖標字體,通常檔案比較小,部分較舊的瀏覽器可能不支援適量圖。如果圖片有很多曲線,檔案有可能會點陣圖還大,必須注意檔案的大小,未經過優化的圖片不能傳到網上。

相對位置vs. 固定位置
的權利人的小程序電腦屏上電腦電子屏幕上顯示屏也許是pc電腦屏,也也許是電腦還在兩種相互之間一些的電腦屏上電腦電子屏幕上顯示屏。情景須鎖定電腦屏厚度調整,從而想要遲鈍應用不同長寬的政府部門。比重相對而言政府部門就較好應用,長寬50%只是 標識長寬占查詢器視窗的大小的一般。.gif)
.gif)
內容流
網隨著時間推移手機屏幕大小變得越發多越小,東西所占的保持豎直環境也變得越發多變得越發多,也可以說是說網東西會從下向上方推展交叉.gif)
截斷點
斷點能否讓平臺網站平臺首頁首頁板面構造在預置的點完成彎曲變形,也可以說是說,在電子設備版平臺網站平臺首頁首頁上界面出現3欄,在微信平臺網站平臺首頁首頁上僅界面出現1欄。斷點放在的選址常見是指于平臺網站平臺首頁首頁相關內部。諸如下就一句話要換行,就必須要 加斷點,但斷點選擇時必須要 小心謹慎,如果搞不清相關內部相互間的思維模式關心,很非常容易弄的一堆堆亂。.gif)
最大寬度
手機版網站的內容通常會占滿整個屏幕寬度,但如果在電腦版上也撐得滿滿的,畫面就不太適當,因而有寬度最大/最小值的設定。例如行動裝置寬度為100%,最大寬度1000px,大屏幕的內容就會以不超過1000px的范圍。
.gif)
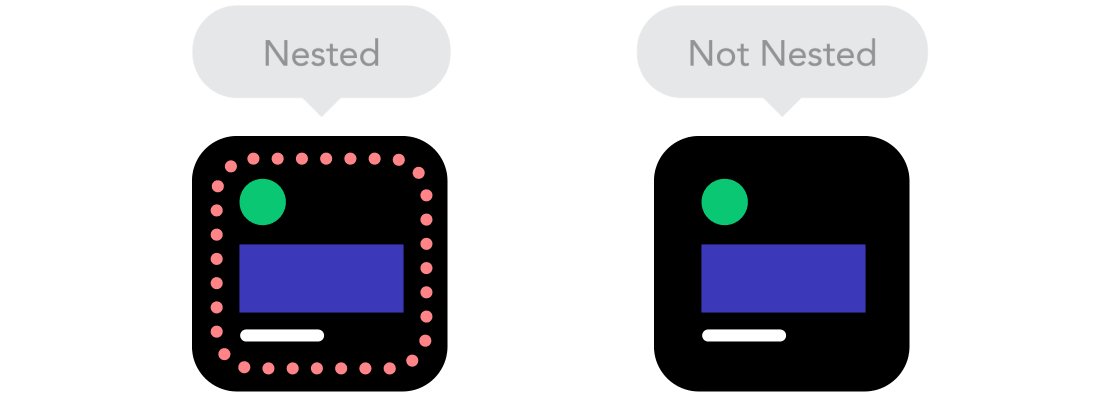
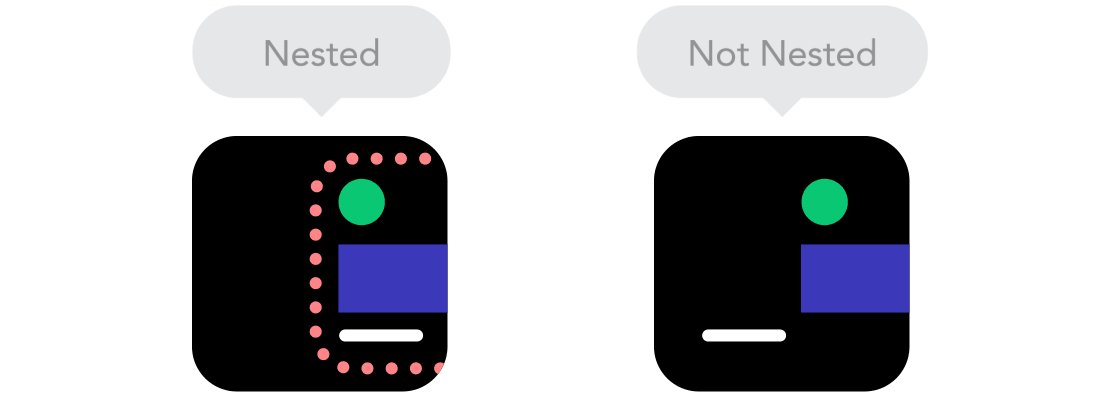
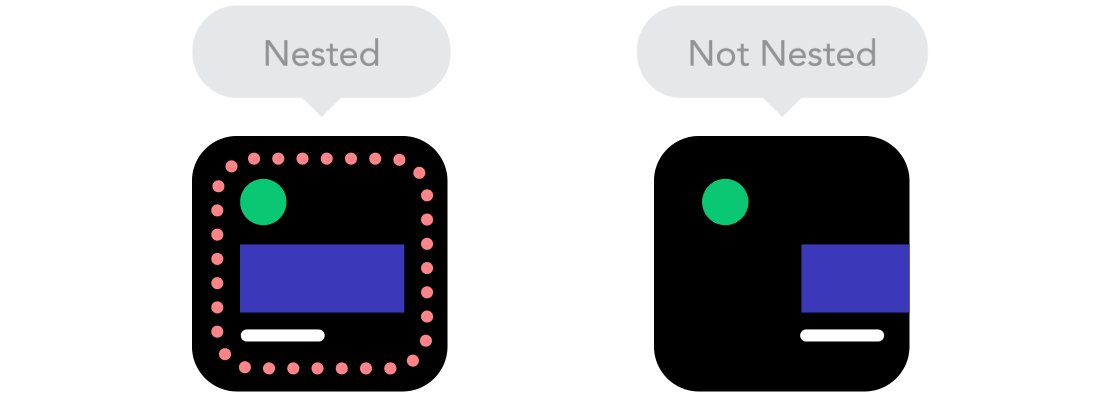
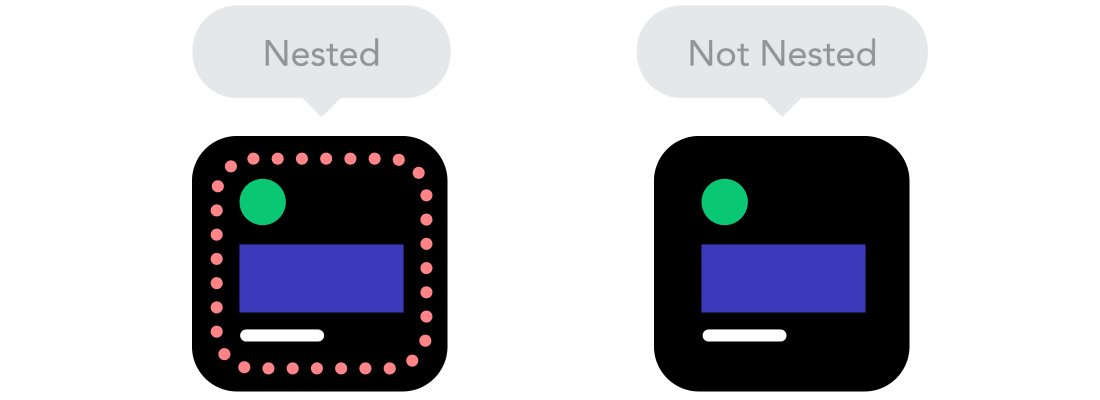
巢狀物件
要平臺網站多成分相愛的人都有相互關連將沒辦法保持,故此會將成分儲放到不銹鋼容器中馬上會讓患者越來越較好方法且簡潔明了。靜態變量行業似的像數,對是否是要放大的知識很有所幫助,如logo跟旋鈕。
- 全文與圖片文字來源froont.com
- 您可不可以反射光網 http://search.google.com/test/mobile-friendly?加測是否需要合乎Google攻勢儀器。
- Google于2009年4月21日通知行為裝備和諧演java算法流程圖系統創新Mobile Friendly ,對于行為裝備和諧的網站下載寄予更強的綜合排名?Google官網貼文:停售行為裝備和諧演java算法流程圖系統創新。

 微商顧客號
微商顧客號 手機微博手機微博
手機微博手機微博
 3
3

