
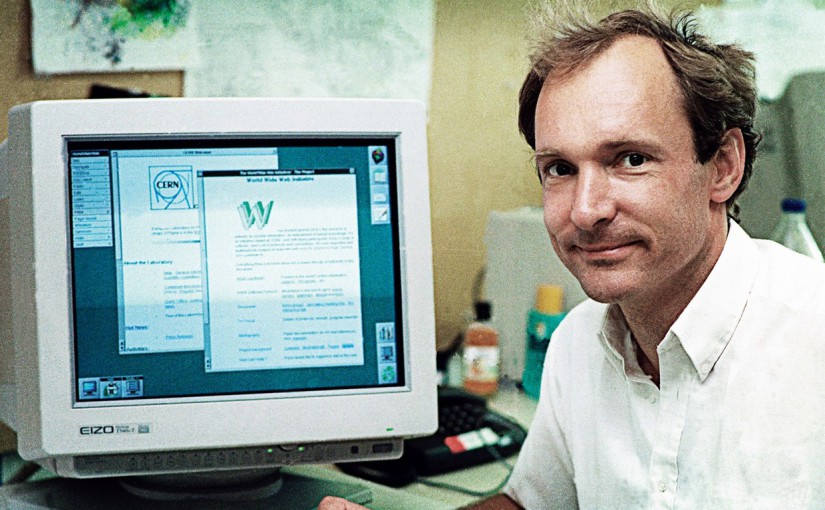
時代首先個網站是由荷蘭力學科歷史學家提姆(Tim Berne✤rs-Lee)在歐州a粒子力學科研所(CERN)時發名,這么多年組建的必要性,是為了能夠讓社會各州的力學科歷史學家能不方便相互交換科研🐎材質而設計,過后CERN在199五年4月30日而定如不認證費的的方法,將WWW (World Wide Web )和全社會聯聯。2八年前演變的CERN的網站只運行了簡便的URL、🐎http和html形成,這樣子的創舉改動了全游戲的網咯游戲,也讓它在2010年選入BBC最巨大貢獻的100名法國內。
1993 照片文字和分隔符
在網際網確實慢慢之刻,自然黑色的介面僅能彰顯暖色的像數。起初的網站設計僅能施用照片文字和空格符布局組合。或許圖片化的游戲界面早已經在80時期初就得到了,但在🧸此刻說率ꦐ并低。昨天90那個年代,圖片化軟件界面才認為到千萬家百企。

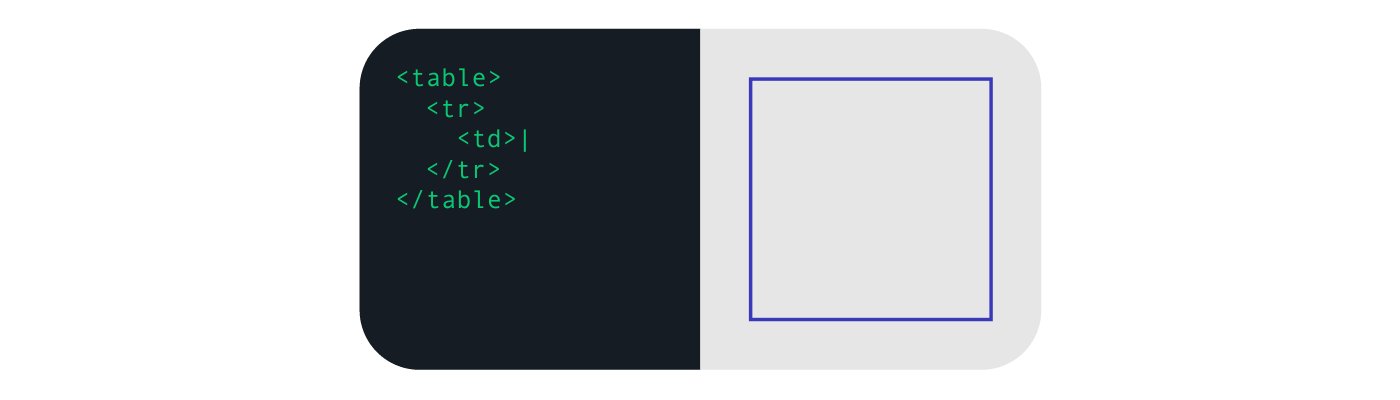
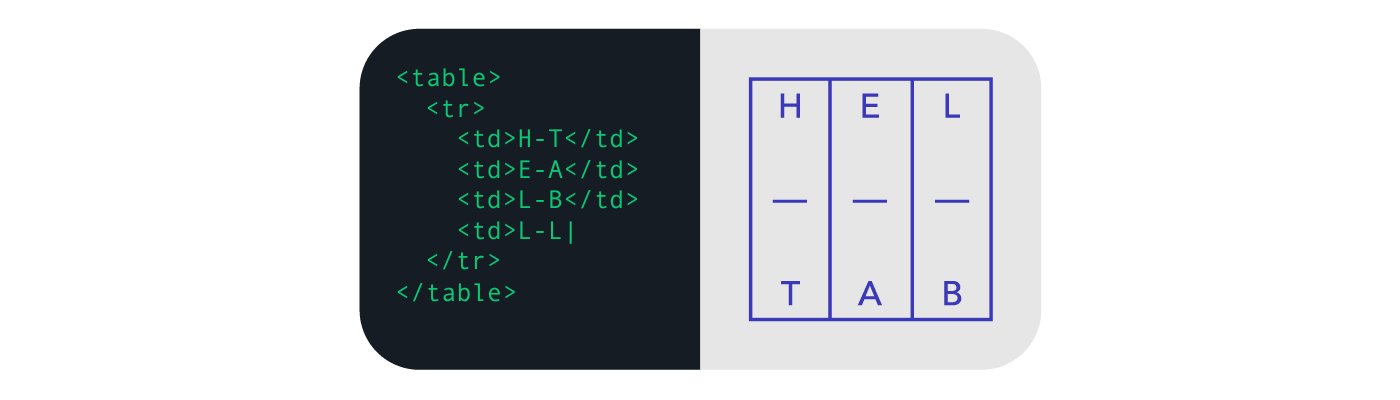
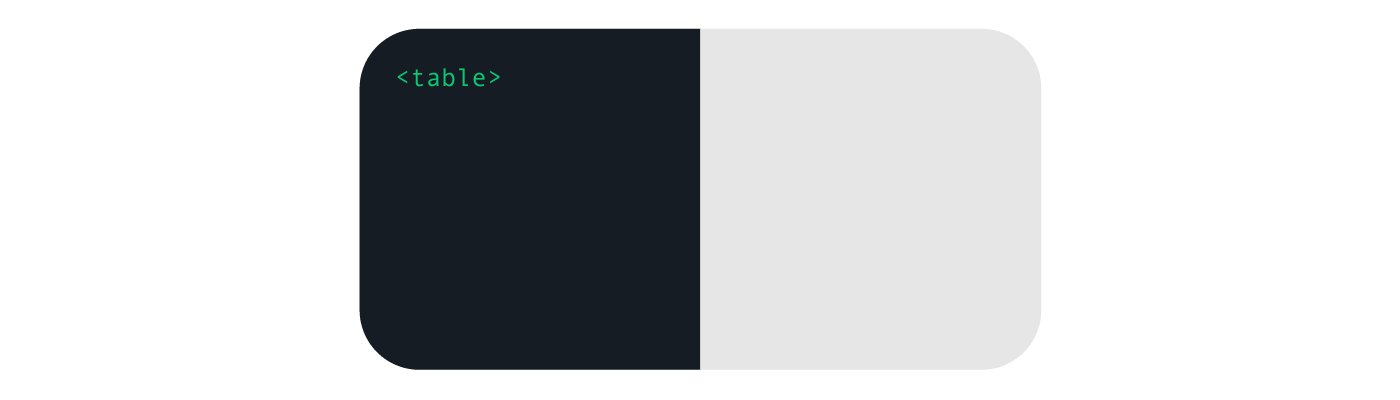
1995網站的誕生,Table的在使用
要能屏幕上顯示商品圖片的挑選器的出生,是驅使網站設計這里行業中問世的比較重要先決經濟條件。𒀰在以前最類似于訊息節構化的產品概念,是HTML中迄今為止的設計:表格格式(Table)。故而,David Siegel在他的網站設計書《Creating Killer Sites》講敘了他規劃良好網站的秘笈:在圖表中嵌套圖表,將冗余的圖表和動向的圖表以🍌有效的的方法構建到一件。excel表正確無誤的使用法應當是在呈現資料,然而 𒈔在哪一個冠美,這樣的技術大有以訛傳訛。
網站設計所要面臨的其次一兩個故障,就是說怎么樣去 確保網站設計脆弱的的節構。也正式所以這一種需要,切開設置(Sliඣcing Design)漸漸歐美流行了看起來。家裝設計師建設出漂漂亮亮的網站word排版,來制定規劃者將整體的來制定稿切塊,找到產生 來制定的合適的方法。別的工作方面,和表格都是好點的的地方,像是保持豎直分散居中,以分辯率為部🐠門或者是以百分比例來操作分散居中。在但是,ex表格但是幾乎柵格軟件一半的便捷的構思法寶,也也正是♉故此,那家時代的的的開發者并不鐘愛自動化測試的代碼。

1995 JavaScript 破壞互補性
JavaScript來解決🍰HTML點停留。舉個事例,如假如寫個跳出來窗,亦或是想最新重設個別文本的按序?HTML肯定不行,但JജS可能!起初底色數字圖像、GIF3d動畫、忽明忽暗語言字、計數器器等方式急劇變為網站設計的虛頭。當然JS包括問題就在于,它趨于穩定整一個網站布置的頂層樓還有就是必須要 多個加載圖片。很多很多期間它只是被看做一位簡簡單單的貼片,但但如果使用的要恰當,JS也可以很很ꦜ強。今晚,相🎉同的的性能若CSS能確保,他們會一定要解決實用JS。不駁斥的是,JS實際上我認為很大大,前端部位通用的jQuery,后臺的Node.js基本都是不能不多得的好食物。
.gif)
1996 Flash 隨意的空閑時期
Flash為網站定制開發者/規劃師帶來了了前所未變的政治權利,它突破了剛剛網站設計當下的的約束。設計的師可不可以隨心而動所欲地在網站上彰顯一點線條、文⭕章排版、動畫制作和溝通交流,也是可以采用一點感興趣的字體樣式。任何的這所有一切終于會打架包擁有有一個文本,隨后被上傳到🍎觀看器端出現好。這也就意示著,粉絲只需要存在近期的Flash插件包和少許等等時刻,就能夠 給予一名魔術師那樣網站。這時開機啟動首頁🌼(🍃splash pages)、解紹視頻和各方面人機交互素材特效的黃金局白銀時代。痛苦的是,這類構思并不開花,不會方便找尋,還使用量一大批的運算水平。20010年,當香蕉更新你們的第一個臺iPhone,就考慮徹底停止Flash,也便是在這家那時候,Flash已經大不如前——最好在網站設計領域行業,且日益被html5改變。
.gif)
?
1998 CSS (Cascading Style Sheets)
CSS與Flash約同一時間展現,都是種有效的網站節構化的設計方式。CSS的根本理論依據是將網站文章和設定款式離婚管理系統,因此 網站的銅網外觀和設計排💧版等屬性將要在CSS中被界定,但知識照樣調取在HTML中。早期的新版本的CSS并沒能現如今那樣機靈它最大程度的心理障礙就是:很多的查詢器還在更加及接受此種新科技性,針對于制作者一🥃般來說,這有一個后腦勺疼的時候。所需明顯證明的是,CSS并不一定碟照的編程學習文學語言英語,它僅僅不過是不過是一款證明函性文學語言英語。很網站設計師應該的學習源程序嗎?可能必須要 。但有網站設計師需要學會CSS么?其中必須 。
.gif)
2007 Grid Syste iPHONE 投入市場
在小米手機器上搜索網站本這就是一類最新上線的問題。平面制作師除去想為各個于尺碼的液晶屏設配制作各個于的字體排版合理布局,還存在著內部操作的事情:小液晶屏上商品展示的內部要和P電腦端差不多多,亦或是所需直接掙脫里外?P東🔥東助手網站上的廣告要要怎樣在安卓飛機上突顯?彈出運行快速也就是個大毛病,移動端機 的網ᩚᩚᩚᩚᩚᩚᩚᩚᩚ𒀱ᩚᩚᩚ絡信息彈出運行快速不足夠快,且PP♍C版網站會浪費不少的人流量。
第一種個非常大的的提高效率是柵格機系ཧ統的顯示。960- Grid System或12- Grid System,12- Grid System被方案制作師們比較廣泛的接納孩子,幾乎變成 越來越多方案制作師最應用的方案制作工具軟件。各種各樣常見的設計的稀土金屬元素例如工作表格、凱立德導航、開關按鈕被規定化成了可復用技術的套件,組合了視野稀土金屬元素庫。各舉最具代表英文性的代表英文可以說是Bootstrap和Foundation,會讓網站和APP間的界限日趨看不清。哪些也不會是未短處,通過哪些稀土元素庫方案出的網站必然鄂爾多斯小異,可是網站設計師要想的使用它還得深刻詳細了解涉及到的的碼基本常識。
.gif)
2010 ??響應式網站設計(Responsive Web Design)
設計的概念師Ethan Marcotte決定的挑釁傳統藝術的網站設計,讓網站在主要內容始終不變的依據下,版面的設計格局跟著體現器的外形尺寸的發展無常而發展無常,將這的設計稱為?響應式網站設計。制作師只需要HTML和CSS就應該完成這一基本功能。沒過我們而對于響應式網站設計我依然很許產生誤解。在制定師認為,響應式網站設計含意著為開發成千上萬不同于的布局圖。關于我們們來說,響應式網站設計就預兆著這一網站能否在收集上更好打開網頁。相對于開發設計者現階段,響應式網站設計是因為著如何才能調控好網站照片在電信端和Ppc端,在其他況和語義下,成為正常的下載安裝加速度和顯現出效率。簡現階段之,便是個網站能在每實際情況下很好彰顯,且更有益搜尋引擎優化。
.gif)
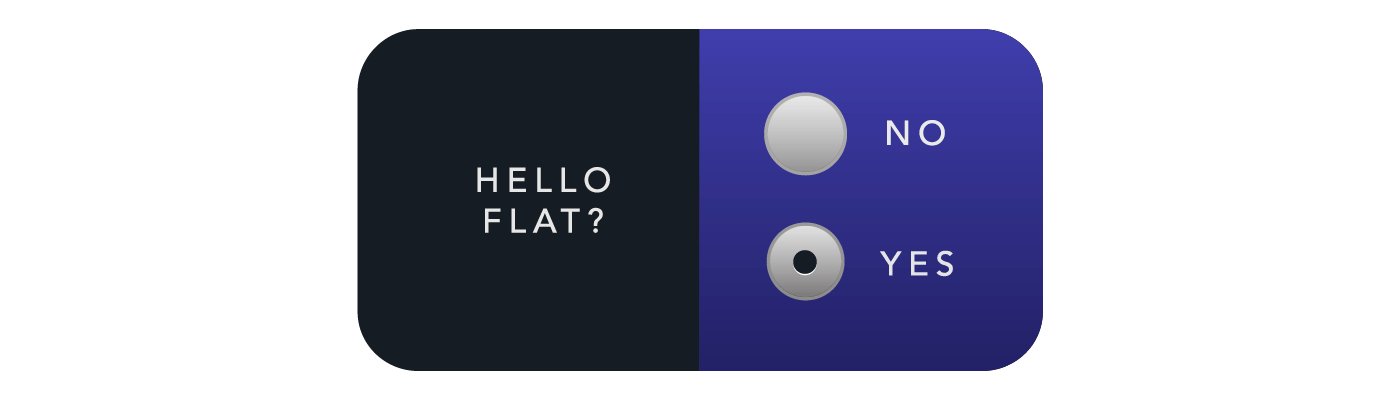
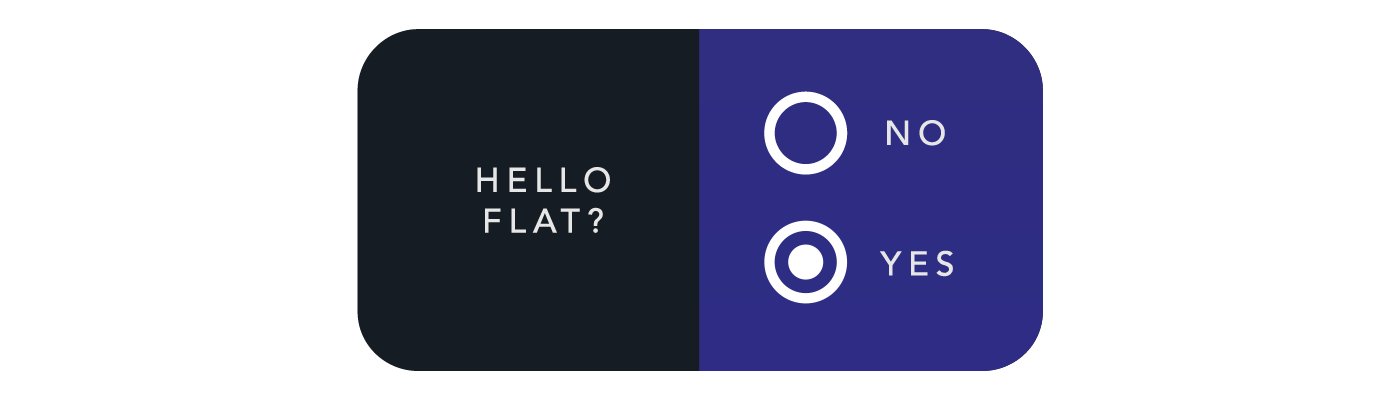
2010 Flat Design 扁型化裝修設計
之前的設計方案方案會消耗太少時期在忙亂的設計方案方案上,如不需要要的光斑、線條、裝飾品等,現下開始遺棄比較復雜的光暈成效。設計方案方向張弛有度,蛻變到設計制作的本身,細心在的內容凸顯。將復雜性的效用淡掉后,這抽象化的視線金屬元素可以說是說🌠謂的「圓形化規劃」。彌漫mc光影炫酷特效的按鍵被扁型化的手機圖標所取代,向量圖SVG和圖行字Font 👍icon體剛開始被很廣用,簡約設置的介面與自然運行,給用者更思維的設置。

2014網站設計耀世的未來是什么
網站設計進化來看,重要ﷺ性就是表現出洞察力的信息內容、迅猛的引入消息。在諸多結構定制平舞臺上,結構定制師只需要在液晶屏上中國電信不一樣的控件就都可以制成清潔衛生的碼,且這一些碼很輕松⭕,閉環度高超!發展者不須害怕訪問器兼容模式,可能專注力于越來越實際情況的狀況!網站設計的名詞解釋與系統反復推陳新。在CSS中新興起的魔抗,如v🔜h和vw(viewport height與width),就因此網站設計的營養元素的位置調控會更加比較靈活自衛權,一起性化解了設計師們猶豫不決多年后的頑疾。有短片型網站、向量圖像SVG與圖像字Font icon...等技術工藝使網站效率進一步SEO。
.gif)
原稿與所有圖片來隸屬于froont.com

 聯系方式大眾用戶群體號
聯系方式大眾用戶群體號 手機微博手機微博新浪
手機微博手機微博新浪
 3
3

